
SnapMeal
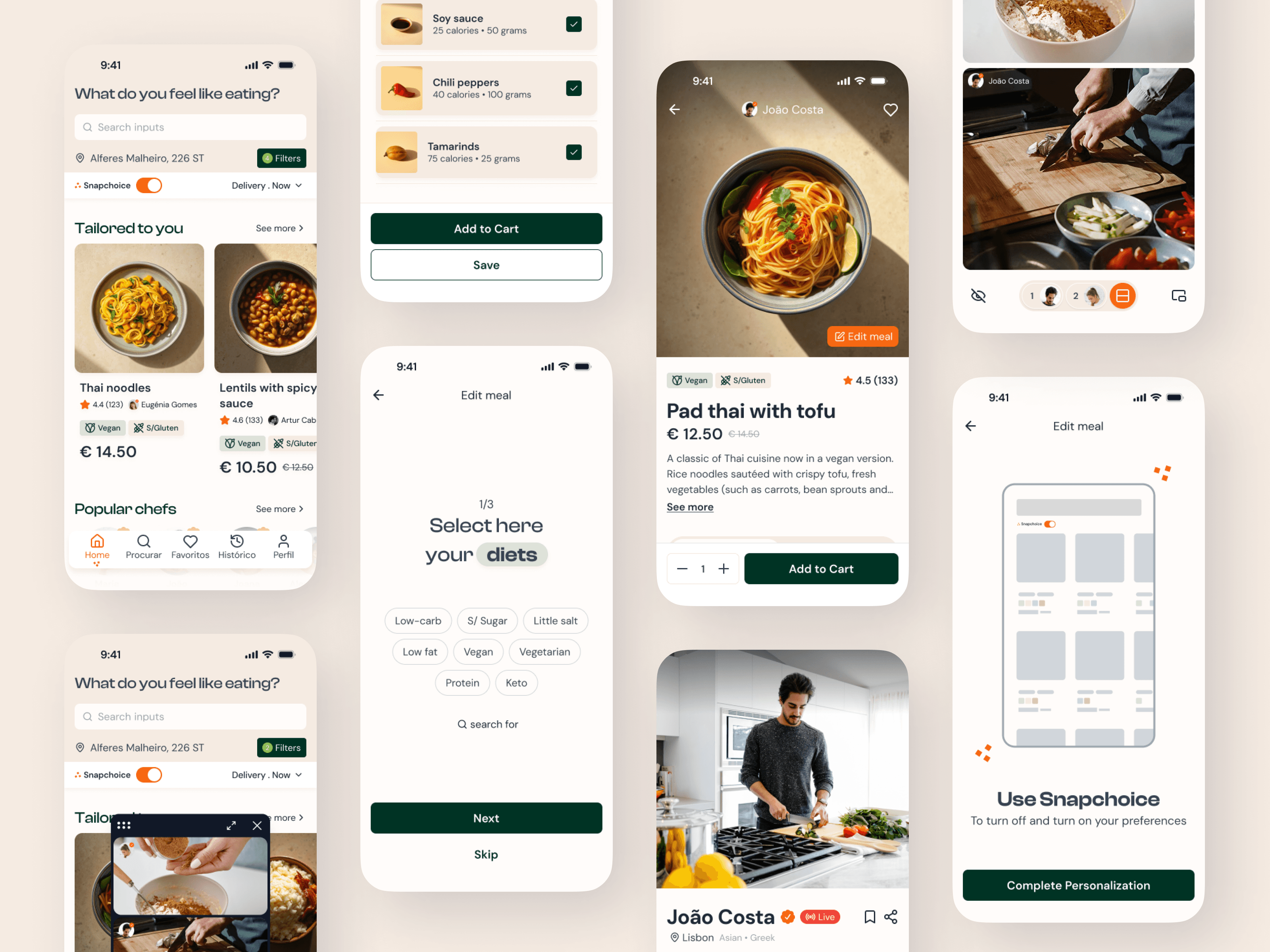
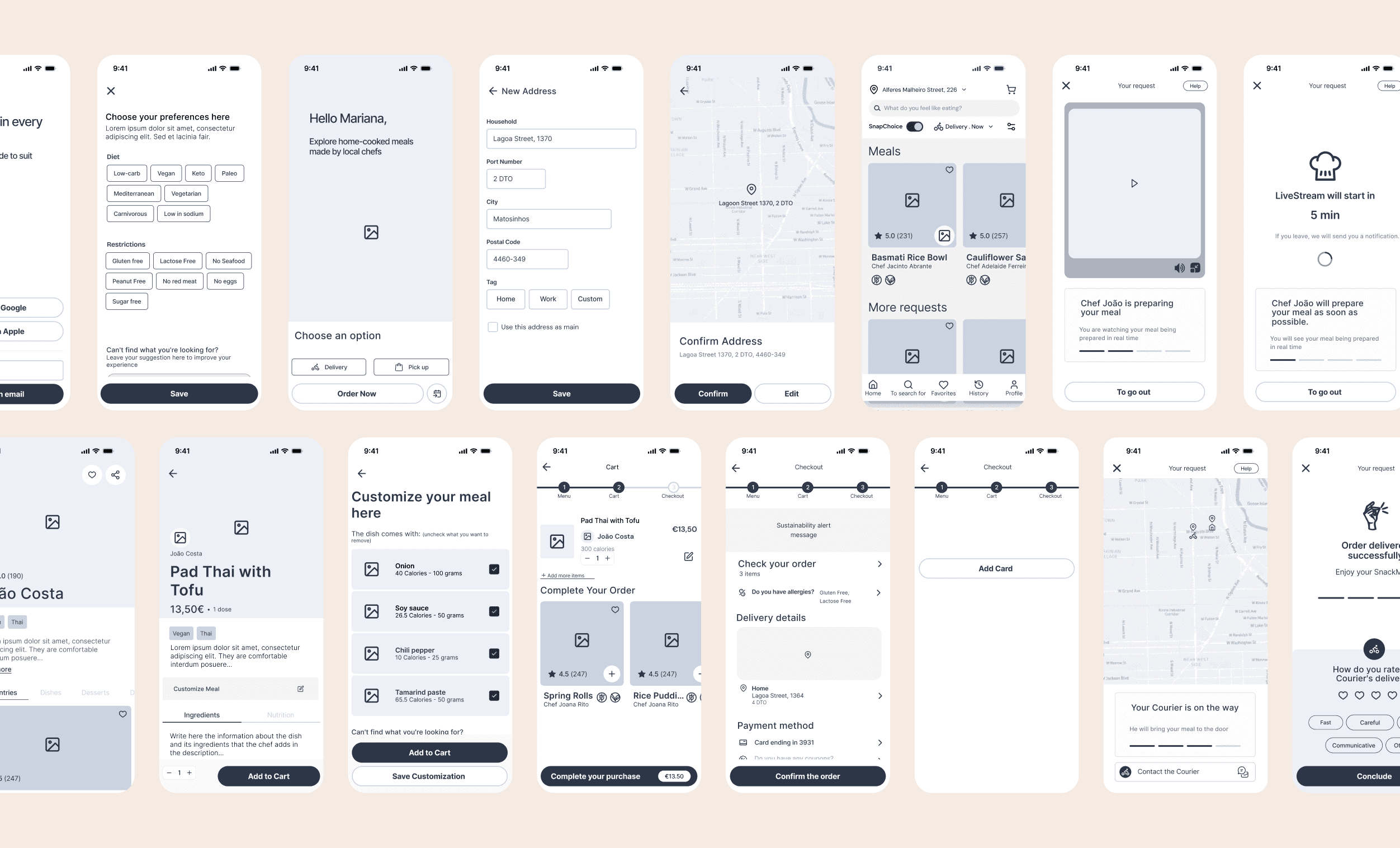
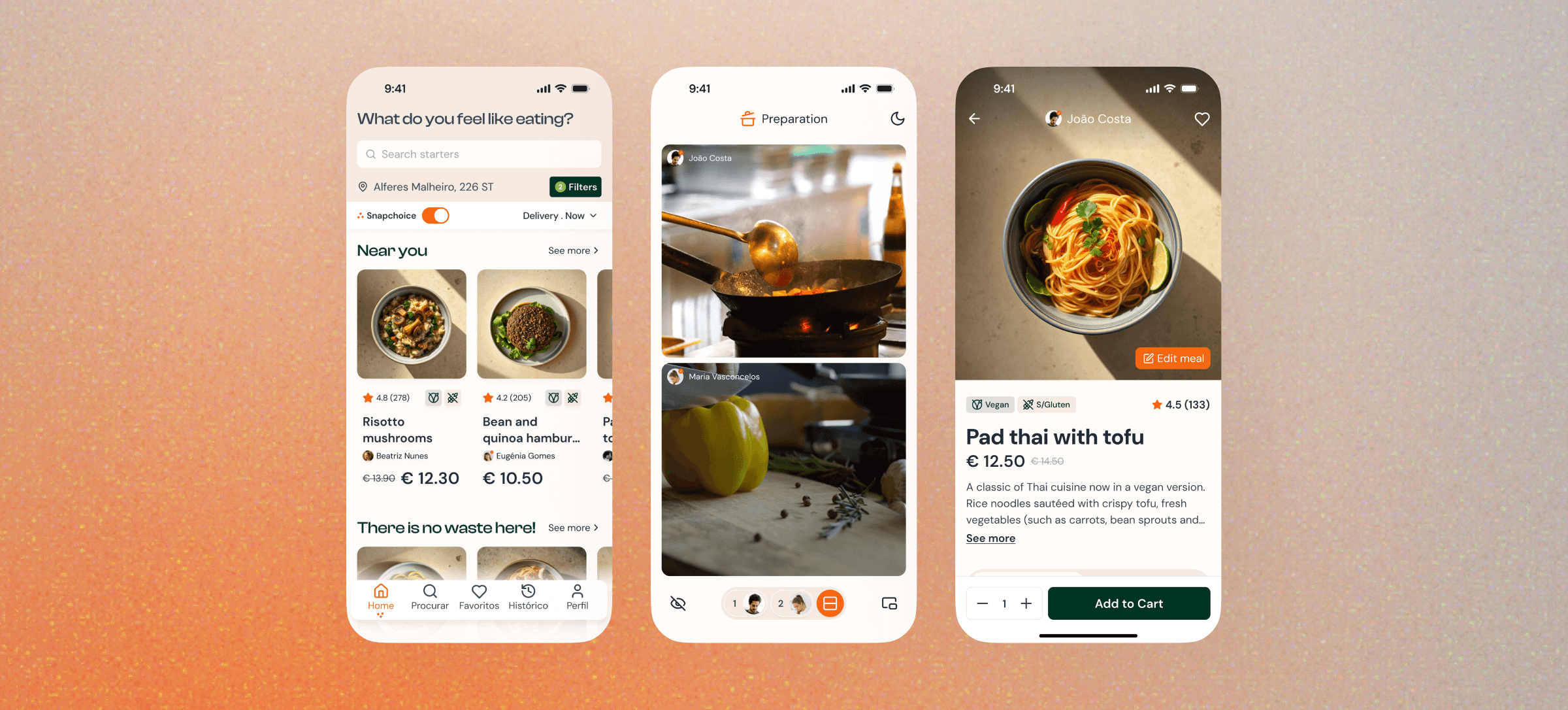
SnapMeal bridges the gap between conscious eating and convenience by connecting users with local chefs who prepare customizable, home-cooked meals. In a market where food delivery apps often lack personalization, transparency, and sustainability, SnapMeal redefines the experience by ensuring every dish aligns with individual tastes, dietary needs, and ingredient preferences.
We worked on a solution that addresses the core frustrations of modern food delivery, limited meal personalization, unclear ingredient information, and the absence of a real connection with the person preparing the food. With SnapMeal, users can easily discover meals tailored to their lifestyle and even interact with chefs through live preparation streams, creating a more trustworthy and engaging experience.
See full case study
Role:
UX/UI Designer
Team:
3 Designers